Symfony 2.4 Tutorial :: Teil 3 statische Seiten
Vorwort
php app/consoleaufruft. Es werden dann alle Befehle aufgelistet!
Jedes Kommando kann wiederum mit dem help Parameter zusätzlich inspiziert werden.
# php app/console help generate:controller Usage: generate:controller [--controller="..."] [--route-format="..."] [--template-format="..."] [--actions="..."] Options: --controller The name of the controller to create --route-format The format that is used for the routing (yml, xml, php, annotation) (default: "annotation") --template-format The format that is used for templating (twig, php) (default: "twig") --actions The actions in the controller (multiple values allowed) --help (-h) Display this help message. --quiet (-q) Do not output any message. --verbose (-v) Increase verbosity of messages. --version (-V) Display this application version. --ansi Force ANSI output. --no-ansi Disable ANSI output. --no-interaction (-n) Do not ask any interactive question. --shell (-s) Launch the shell. --process-isolation Launch commands from shell as a separate process. --env (-e) The Environment name. (default: "dev") --no-debug Switches off debug mode. Help: The generate:controller command helps you generates new controllers inside bundles. By default, the command interacts with the developer to tweak the generation. Any passed option will be used as a default value for the interaction (--bundle and --controller are the only ones needed if you follow the conventions): php app/console generate:controller --controller=AcmeBlogBundle:Post If you want to disable any user interaction, use --no-interaction but don't forget to pass all needed options: php app/console generate:controller --controller=AcmeBlogBundle:Post --no-interaction
1. Controller anlegen
Für die statischen Seiten "Page1 und Page2" legen wir eine gemeinsame Controller-Klasse an.
Diese Controller-Klasse muss dem von uns erstellten Bundle zugeordnet werden!
# php app/console generate:controller --controller=EfiBlogBundle:Articles
Dank der interaktiven Symfony-Kommandos werden jetzt einige Fragen gestellt. Es reicht aber erst einmal
alles mit Enter zu bestätigen!
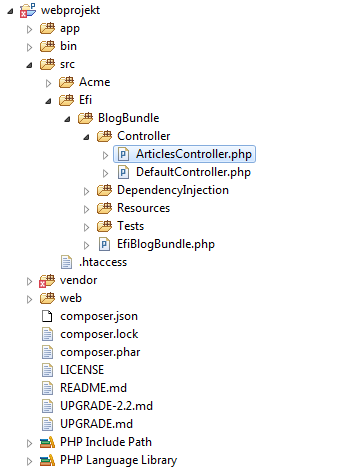
Es wurde jetzt eine neue Datei mit Namen "ArticlesController.php" im Ordner Efi/BlogBundle/Controller erstellt.

In diese Datei fügen wir jetzt die Action für unsere erste Page ein:
<?php
namespace Efi\BlogBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
class ArticlesController extends Controller
{
public function page1Action() {
return array();
}
}
2. View anlegen
Analog zu der Action "page1Action" soll es jetzt eine View geben.
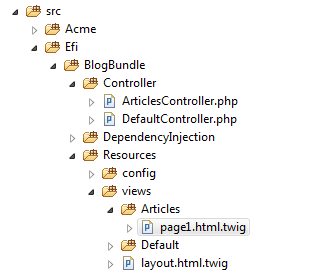
Hierzu erstellen wir im Verzeichnis "views" unseres Bundles einen Unterordner mit dem Namen "Articles".
Darin legen wir eine Twig-Template Datei mit dem Namen "page1.html.twig" an!

Der Inhalt der Page1 kann innerhalb des body Blocks beliebig hinzugefügt werden.
Wichtig ist hierbei die Angabe: {% extends "EfiBlogBundle::layout.html.twig" %} die dem Template sagt von welchem Layout sie erben soll!
{# page1.html.twig #}
{% extends "EfiBlogBundle::layout.html.twig" %}
{% block title %}Page 1{% endblock %}
{% block body %}
<h2>Page 1</h2>
<p>
Ein bisschen Blindtext kann nicht schaden ...
</p>
{% endblock %}
3. Route für die Page1 definieren
Die Verbindung von einem Controller zu der View wird über die sogenannten Routes im Symfony-Framework geregelt. Da wir "annotations" gewählt haben, können wir jetzt die Routes über der Action-Methode angeben!
/**
* @Route("/page1", name="page1")
* @Template()
*/
public function page1Action() {
return array();
}
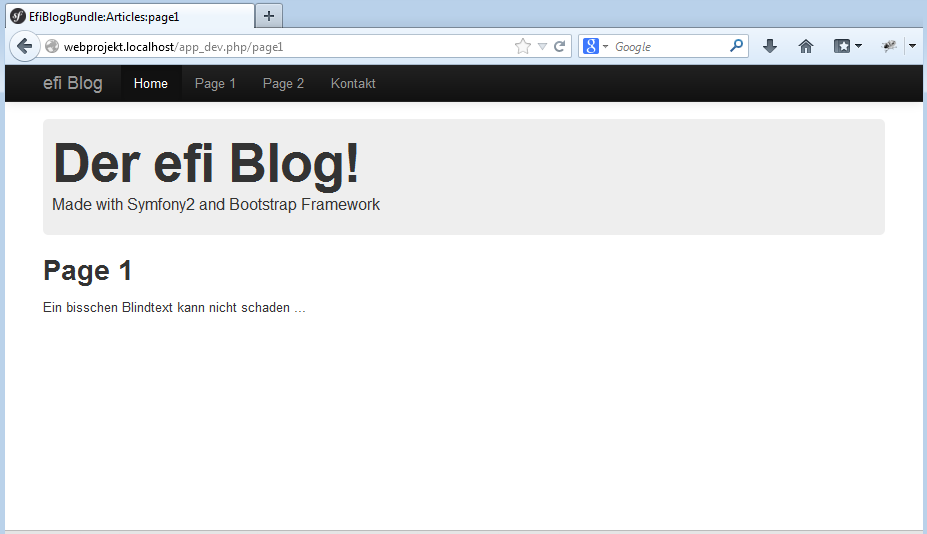
Über die URL http://webprojekt.localhost/app_dev.php/page1 kann die neue Seite jetzt getestet werden.
Für die zweite Seite (Page2) kann man jetzt die Schritte wiederholen. Hierzu einfach eine weitere Action und ein Twig-Template analog anlegen!
Der gesamte Controller:
<?php
// File: src/Efi/BlogBundle/Controller/ArticlesController.php
namespace Efi\BlogBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
class ArticlesController extends Controller
{
/**
* @Route("/page1", name="page1")
* @Template()
*/
public function page1Action() {
return array();
}
/**
* @Route("/page2", name="page2")
* @Template()
*/
public function page2Action() {
return array();
}
}
Die zweite Seite (page2)
{# page2.html.twig #}
{% extends "EfiBlogBundle::layout.html.twig" %}
{% block title %}Page 2{% endblock %}
{% block body %}
<h2>Page 2</h2>
<p>
Dies ist unsere zweite Seite ...
</p>
{% endblock %}
Die URL für die zweite Seite lautet dann: http://webprojekt.localhost/app_dev.php/page2
>> Weiter zu Teil 4
You are a guest
or post as a guest
Be the first to comment.