Symfony 3.4 Tutorial :: Teil 4 Menüpunkte und default route
1. Default Route
Beim erstellen des Bundles wurde die Controller Klasse "DefaultController" mit einer index Action angelegt. Diesen Controller wollen wir jetzt für unsere Startseite verwenden!
Beim anlegen des Projekts hat Symfony die function indexAction(Requerst $request) so angelegt, dass man
Ihr Parameter übergeben kann. Da wir für die Startseite keinen Parameter benötigen entfernen wir die $request Variable bei dem Funktionsparameter und auch bei dem Funktions-Rückgabewert (return). Als Route verwenden wir "/" und den Namen "homepage". Der Name kann später verwendet werden um mit {{ path('homepage') }} im Twig-Template eine URL zu erzeugen.
Ihr Parameter übergeben kann. Da wir für die Startseite keinen Parameter benötigen entfernen wir die $request Variable bei dem Funktionsparameter und auch bei dem Funktions-Rückgabewert (return). Als Route verwenden wir "/" und den Namen "homepage". Der Name kann später verwendet werden um mit {{ path('homepage') }} im Twig-Template eine URL zu erzeugen.
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller
{
/**
* @Route("/", name="homepage")
* @return Response
*/
public function indexAction()
{
return $this->render('default/index.html.twig');
}
}
2. Das Homepage Template
Zu der Action "index" gibt es im Ordner app/Resources/views/default/ die Datei index.html.twig welche wir jetzt auch anpassen.
Wichtig ist vor allem, das die Variable {{ exampleParam1 }} entfernt wird, da wir ja im Controller diese auch herausgelöscht haben!
{# file: app/Resources/views/default/index.html.twig #}
{% extends 'base.html.twig' %}
{% block title 'Efi Blog' %}
{% block body %}
<h1>Homepage</h1>
{% endblock %}
3. Menüpunkt mit Twig
Jetzt wollen wir noch das die Hyperlinks in unserem Menü funktionieren. Dazu müssen wir die URLs in userer Layout Datei "base.html.twig" einstellen. Twig hat hierzu den Befehl {{ path('routename') }} bzw. {{ url('routenname') }} der uns die entsprechende URL, in unserem Beispiel mit Annotation in der Action angegeben, generiert!
<ul class="nav nav-pills float-right">
<li class="nav-item">
<a class="nav-link {% if (app.request.attributes.get('_route') == 'homepage') %}active{% endif %}"
href='{{ path('homepage') }}'>Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link {% if (app.request.attributes.get('_route') == 'page1') %}active{% endif %}"
href='{{ path('page1') }}'>Page 1</a>
</li>
<li class="nav-item">
<a class="nav-link {% if (app.request.attributes.get('_route') == 'page2') %}active{% endif %}"
href='{{ path('page2') }}'>Page 2</a>
</li>
<li class="nav-item">
<a class="nav-link {% if (app.request.attributes.get('_route') == 'contact') %}active{% endif %}"
href='#contact'>Contact</a>
</li>
</ul>
4. Der technische Hintergrund von app_dev.php und app.php
Die Entwickler-Ansicht wird immer über die Datei app_dev.php aufgerufen. So kann man jetzt schon die Seite über die Url http://testprojekt.localhost/app_dev.php/ testen. Will man die Produktiv-Ansicht aufrufen, so wird das Apache Module "mod_rewrite" benötigt und muss geladen sein.

# file: httpd.conf
...
LoadModule rewrite_module modules/mod_rewrite.so
...Die Datei .htaccess sorgt dafür, dass wenn die Frontpage(Startpage) aufgerufen wird, auf die Datei app.php weitergeleitet wird!
# file /web/.htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
...
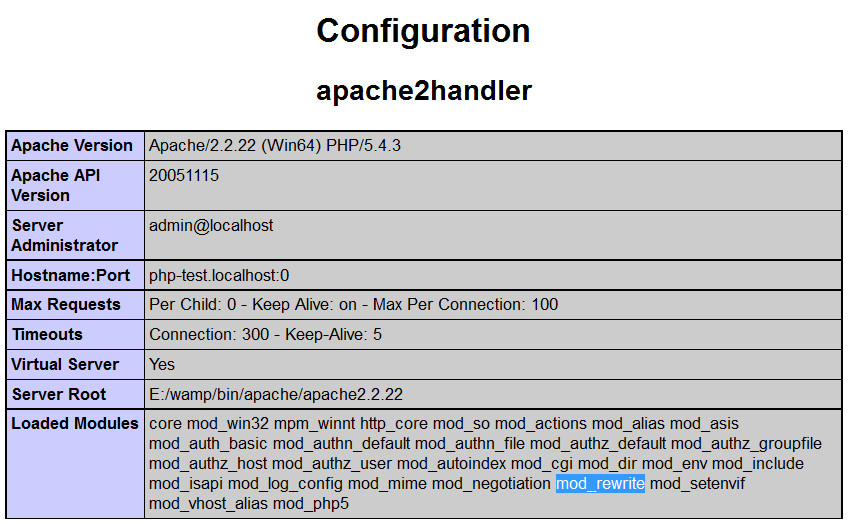
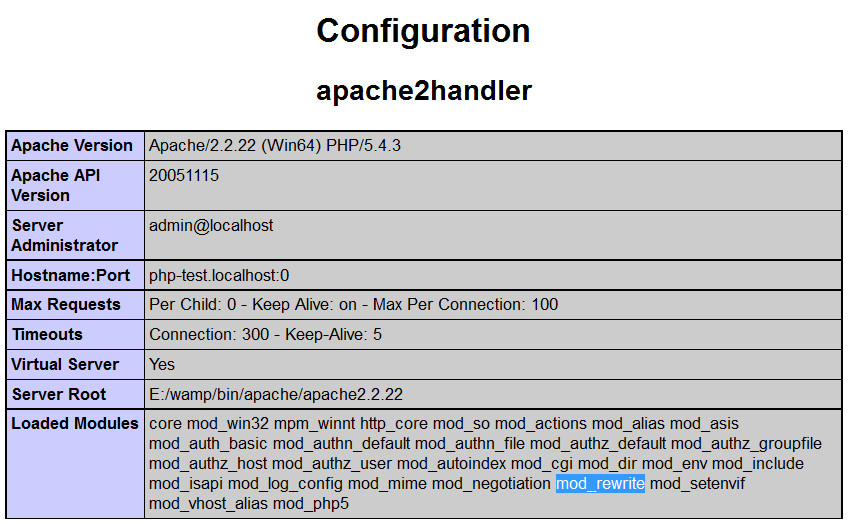
</IfModule>Ob das Rewrite Module geladen ist, kann man mit der Ausgabe von phpinfo() kontrollieren!
Probleme mit WAMP in der Produktivansicht
Falls die URL http://testprojekt.localhost einen 404 Error ausgibt, so hilft es in der Datei /web/app.php den Parameter false auf true zu setzen und damit den debug mode zu aktivieren!
...
$kernel = new AppKernel('prod', true);
...
You are a guest
or post as a guest
Loading comment...
The comment will be refreshed after 00:00.
Be the first to comment.