Symfony 4.4 Tutorial :: Teil 2 Bundle und Layout
1. Default Bundle und DefaultController
Da Symfony4.4 keinen Controller bei der erstellung eines Projektes erstellt, müssen wir ihn selbst per Command erstellen.
Dafür geben wir folgenden Befehl ein und ändern den ControllerName in default oder einen anderen beliebigen Namen.
php bin/console make:controller ControllerName
Nun ändern wir den Controller unter src/controller wie folgt ab.
/**
* @Route("/", name="homepage")
*/
public function index()
{
return $this->render('default/index.html.twig', [
'exampleParam1' => 'Hello John Doe',
]);
}
2. Das Standard Twig Layout
Im Ordner templates befindet sich das Standard Twig Layout base.html.twig.
Für CSS und JavaScript verwenden wir das Bootstrap Framework welches uns auch "Responsive Design" für Smartphones und Tablets bietet.
Außerdem benötigen wir noch jQuery und popper, sowie styles für das narrow jumbro Beispiel die auch noch jeweils heruntergeladen werden müssen.
2.1 Bootstrap Framework laden und im Ordner web platzieren
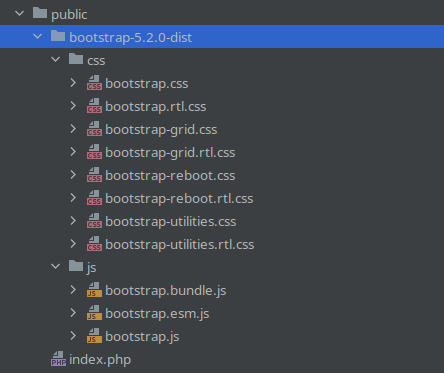
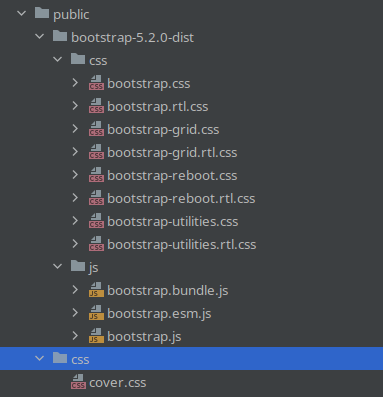
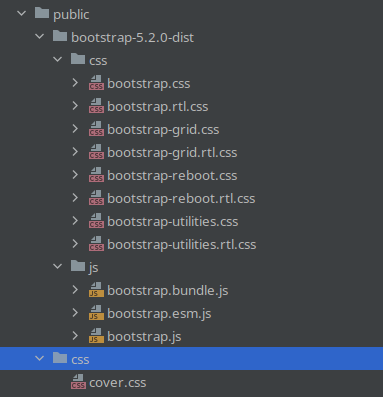
Das heruntergeladene bootstrap wird nun in wie unten zu sehen als neuer Ordner im Ordner public eingefügt, sowie alle weiteren Komponenten, die zuvor heruntergeladen werden wurden.

2.2 Eigene CSS Anpassungen
Für unsere eigenen CSS Anpassungen legen wir die Datei public/css/cover.css an.

Der Inhalt sieht wie folgt aus:

Der Inhalt sieht wie folgt aus:
/*
* Globals
*/
/* Custom default button */
.btn-secondary,
.btn-secondary:hover,
.btn-secondary:focus {
color: #333;
text-shadow: none; /* Prevent inheritance from `body` */
}
/*
* Base structure
*/
body {
text-shadow: 0 .05rem .1rem rgba(0, 0, 0, .5);
box-shadow: inset 0 0 5rem rgba(0, 0, 0, .5);
}
.cover-container {
max-width: 42em;
}
/*
* Header
*/
.nav-masthead .nav-link {
color: rgba(255, 255, 255, .5);
border-bottom: .25rem solid transparent;
}
.nav-masthead .nav-link:hover,
.nav-masthead .nav-link:focus {
border-bottom-color: rgba(255, 255, 255, .25);
}
.nav-masthead .nav-link + .nav-link {
margin-left: 1rem;
}
.nav-masthead .active {
color: #fff;
border-bottom-color: #fff;
}
2.3 Fav-Icons erstellen
![]()
Den favicons Ordner erstellen und auf der Seite :https://favicon.io/favicon-generator/ sich ein Favicon erstellen .
2.4 Twig-Standardlayout einrichten
Die Datei base.html.twig anpassen.
<!doctype html>
<html lang="en" class="h-100">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="die-efi.de">
<title>{% block title %}Welcome!{% endblock %}</title>
<link href="/{{ asset('bootstrap-5.2.0-dist/css/bootstrap.min.css') }}" rel="stylesheet" >
<!-- Favicons -->
<link rel="apple-touch-icon" href="/{{ asset('favicons/apple-touch-icon.png') }}" sizes="180x180">
<link rel="icon" href="/{{ asset('favicons/favicon-32x32.png') }}" sizes="32x32" type="image/png">
<link rel="icon" href="/{{ asset('favicons/favicon-16x16.png') }}" sizes="16x16" type="image/png">
<link rel="manifest" href="/{{ asset('favicons/site.webmanifest')}} ">
{# <link rel="mask-icon" href="/docs/5.2/assets/img/favicons/safari-pinned-tab.svg" color="#712cf9">#}
<link rel="icon" href="/{{ asset('favicons/favicon.ico') }}">
<meta name="theme-color" content="#712cf9">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
height: 3rem;
background-color: rgba(0, 0, 0, .1);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
</style>
<link href="/{{ asset('css/cover.css') }}" rel="stylesheet">
{# Run `composer require symfony/webpack-encore-bundle`
and uncomment the following Encore helpers to start using Symfony UX #}
{% block stylesheets %}
{#{{ encore_entry_link_tags('app') }}#}
{% endblock %}
{% block javascripts %}
{#{{ encore_entry_script_tags('app') }}#}
{% endblock %}
</head>
<body class="d-flex h-100 text-center text-bg-dark">
<div class="cover-container d-flex w-100 h-100 p-3 mx-auto flex-column">
<header class="mb-auto">
<div>
<h3 class="float-md-start mb-0">dieefi</h3>
<nav class="nav nav-masthead justify-content-center float-md-end">
<a class="nav-link fw-bold py-1 px-0 active" aria-current="page" href="/{{ path('homepage') }}">Home</a>
<a class="nav-link fw-bold py-1 px-0" href="/{{ path('seite1') }}">Seite 1</a>
<a class="nav-link fw-bold py-1 px-0" href="/{{ path('seite2') }}">Seite 2</a>
</nav>
</div>
</header>
<main class="px-3">
{% block body %}{% endblock %}
</main>
<footer class="mt-auto text-white-50">
<p>wir sind die-efi</p>
</footer>
</div>
</body>
</html>
2.4 Die index html anpassen
Damit wir unsere Seite testen können passen wir zum Schluss noch die vom Bundle erstellte Default-View an.
{# file: templates/default/index.html.twig #}
{% extends 'base.html.twig' %}
{% block title 'Efi Blog' %}
{% block body %}
<h1>{{ exampleParam1 }}! </h1>
{% endblock %}ACHTUNG! Das Default-Twig Template erwartet einen Parameter exampleParam1 deshalb haben wir diesen zuvor hinzugefügt!Wenn man keine Parameter übergeben will bzw. keine erwartet werden, kann man in entsprechender Funktion den array( ... ) einfach weglassen oder lediglich [] schreiben.
return $this->render('default/index.html.twig');
oderreturn $this->render('default/index.html.twig', []);
>> Teil 3 statische Seiten
You are a guest
or post as a guest
Loading comment...
The comment will be refreshed after 00:00.
Be the first to comment.