geheim
Symfony 4.4 Tutorial :: Teil 4 Login & Registrierung
1. Benutzertabelle erstellen
Nun möchten wir auf unserer Seite eine funktionsfähige Login-Seite hinzufügen, bei der sich Benutzer erst anmelden müssen, bevor Sie die Inhalte der Seite ansehen können.
Wir brauchen zunächst eine Tabelle in unserer Datenbank, in der wir unsere Benutzer speichern können. Dafür gibt es folgendes Kommando:
php bin/console make:user
Dort muss nun der Name der Klasse/Tabelle eingegeben werden. Hierfür eignet sich z.B. der Name User
Die weiteren Fragen können einfach mit Enter bestätigt werden.
Im Ordner src/Entity befindet sich nun die Datei User.php
Damit ist die Benutzer-Klasse vollständig für den Login vorbereitet!
Nun führen wir die folgenden beiden Commands aus, um in unserer Datenbank eine Tabelle zu erstellen, in der später die Benutzer gespeichert werden können.
php bin/console make:migration php bin/console doctrine:migrations:migrate
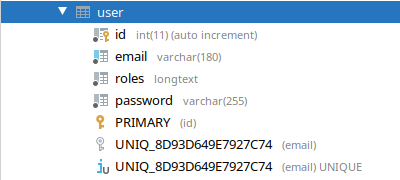
Falls du mit einem Tool wie MySQL-Workbench oder Dbeaver nun deine Datenbank betrachtest, wirst du die Tabelle „user“ mit den Attributen „email“, „password“ und „roles“ entdecken.

2. Login-Maske erstellen
Nun fehlt uns nur noch eine Anmeldemaske und die Logik. Hier hilft uns Symfony. Dazu führen wir das folgende Kommando aus:
php bin/console make:auth
Es werden einige Fragen gestellt, mit denen wir unseren Login so generieren lassen können, wie es uns gefällt. Für einen Standard-Login können die Fragen wie unten stehend beantwortet werden.
What style of authentication do you want?: [0] Empty authenticator [1] Login form authenticator > 1 The class name of the authenticator to create: > LoginFormAuthenticator Choose a name for the controller class: > SecurityController Enter the User class that you want to authenticate: > App\Entity\User Do you want to generate a '/logout' URL?: > yes
Damit wurde nun ein Login-Template und sichere und funktionsfähige Login-Logik autogeneriert!
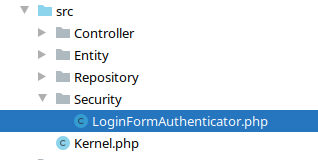
Final gehen wir nun in src/Security/LoginFormAuthenticator.php

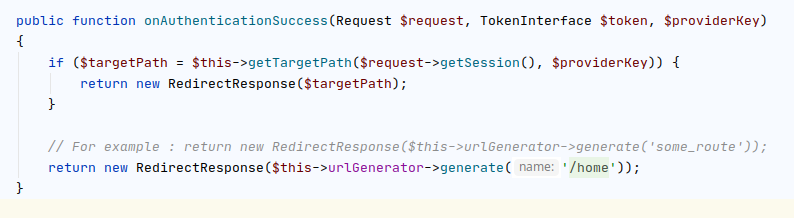
In der Funktion onAuthenticationSuccess(…) muss die letzte Zeile
throw new \Exception('TODO: provide a valid redirect inside '.__FILE__);
ersetzt werden durch
return new RedirectResponse($this->urlGenerator->generate('homepage'));
Damit bestimmen wir auf welche URL ein Benutzer nach dem erfolgreichen Login weitergeleitet werden soll! In diesem Falle „homepage“.

3. Seite logingeschützt machen
Nun können wir noch einstellen, dass die Menüpunkte erst aufgerufen werden können, wenn man angemeldet ist.
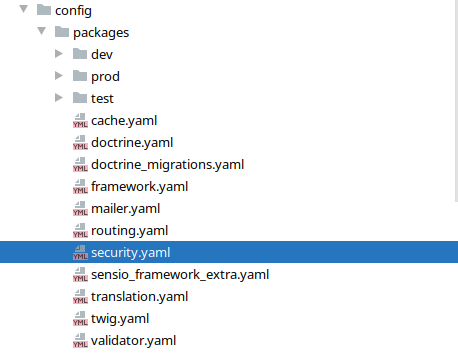
Dazu öffnen wir die Datei config/packages/security.yml

Wir können selber konfigurieren, auf welche Route wir nach dem Logout weitergeleitet werden sollen. Dafür setzen wir unter „logout“, den Wert „target“ auf den Namen unserer Route, wie er im Controller steht.
logout: path: app_logout # Bei target können wir eintragen auf welche Seite wir beim Logout weitergeleitet werden. target: homepage
Ganz unten gibt es „access_control“. Dies ändern wir wie folgt ab:
access_control:
- { path: ^/login$, roles: IS_AUTHENTICATED_ANONYMOUSLY }
- { path: ^/, roles: ROLE_USER }
- { path: ^/login$, roles: IS_AUTHENTICATED_ANONYMOUSLY } bedeutet, dass die URL /login von jedem aufgerufen werden kann. Dazu muss man nicht angemeldet sein
- { path: ^/, roles: ROLE_USER } bedeutet, dass alle anderen URLs (außer die explizit aufgeführten) einen Login benötigen.
Nun wird uns jeder Versuch Home, Seite1 und Seite2 aufzurufen, zum Login weiterleiten!
Unsere Seite ist nun login-geschützt! Wenn du nun versuchst eine der Seiten aufzurufen, wirst du zur Loginmaske weitergeleitet.

4. Angemeldeten Benutzer begrüßen & Logout-Button einfügen
Wir können außerdem eine Begrüßung für den angemeldeten Benutzer und Logout-Button hinzufügen.
In unserer templates/base.html.twig sind wir in der Lage unser Menü mit den Punkten „Home“, „Seite 1“ und „Seite 2“ um ein „Hallo, Benutzer!“ und einen Logout-Button zu erweitern!
Unsere Datei könnte dann zum Beispiel auszugsweise so aussehen:
<div class="container">
<header class="header clearfix">
<nav>
<ul class="nav nav-pills float-right">
<li class="nav-item">
<a class="nav-link" href='{{ path('homepage') }}'>Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href='{{ path('seite1') }}'>Seite 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href='{{ path('seite2') }}'>Seite 2</a>
</li>
{# Logout Button nur anzeigen, wenn der Benutzer angemeldet ist!#}
{% if app.user %}
<li class="nav-item">
<a class="nav-link" href='{{ path('app_logout') }}'>Logout</a>
</li>
{% endif %}
</ul>
</nav>
<h3 class="text-muted">{% block projektName %}Project name{% endblock %}</h3>
{# Nur anzeigen, wenn der Benutzer angemeldet ist!#}
{% if app.user %}
<h4>Hallo, {{ app.user.username }}</h4>
{% endif %}
</header>
{% block body %}{% endblock %}
</div>
Mit {{ app.user }} können wir in unserem Template auf den angemeldeten Benutzer und seine Attribute zugreifen.
Wenn wir also {{ app.user.username }} ausführen, können wir den Benutzernamen, in unserem Fall die E-Mail, des angemeldeten Benutzer auslesen.
Nun haben wir aber noch kein Benutzerkonto mit dem wir uns anmelden können.