Symfony 2.4 Tutorial :: Teil 1 Projekt anlegen
Achtung Neu!
Symfony 3.4 Tutorial - Teil 1 Projekt anlegen
1. Neues Symfony2 Projekt anlegen
Wir befinden uns im Ordner workspace
Als erstes laden wir das Programm composer mit curl herunter
Siehe auch http://getcomposer.org/download/
curl -s https://getcomposer.org/installer | php
php composer.phar create-project symfony/framework-standard-edition webprojektSiehe auch http://symfony.com/doc/current/book/installation.html Die Fragen für die Datei "parameters.yml" können mit drücken der Enter-Taste einfach bestätigt werden. Anschließend verschieben wir die comphoser.phar Datei in das neu erstellte Projekt.
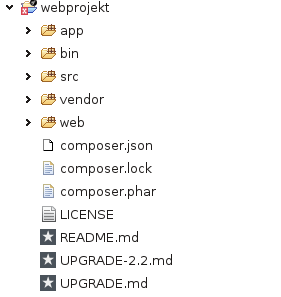
mv composer.phar webprojektAls Ergebnis haben wir folgende Projektstruktur

2. Composer anpassen
Damit symfony relative Symlinks erzeugen kann, tragen wir in der Section "extra"
"symfony-assets-install": "symlink" ein!
// file: composer.json
...
"extra": {
"symfony-app-dir": "app",
"symfony-web-dir": "web",
"incenteev-parameters": {
"file": "app/config/parameters.yml"
},
"symfony-assets-install": "symlink",
"branch-alias": {
"dev-master": "2.4-dev"
}
}
...
3. Apache Webserver einrichten
Wir legen einen neuen "Virtual Host" an, der auf den "web" Ordner des Symfony Projekts zeigt.
<VirtualHost *:80>
ServerName webprojekt.localhost
DocumentRoot "/workspace/webprojekt/web"
DirectoryIndex index.php
<Directory "/workspace/webprojekt/web">
AllowOverride All
Allow from All
Options Indexes FollowSymLinks
</Directory>
</VirtualHost>
Wichtig ist hier der "ServerName" dieser Name muss auflösbar sein.
Damit das funktioniert tragen wir den ServerName in der "hosts" Datei des Rechners ein.
// file: etc/hosts 127.0.0.1 webprojekt.localhost
Der Apache Webserver sollte nun einmal neu gestartet werden, damit die neue Konfiguration eingelesen wird.
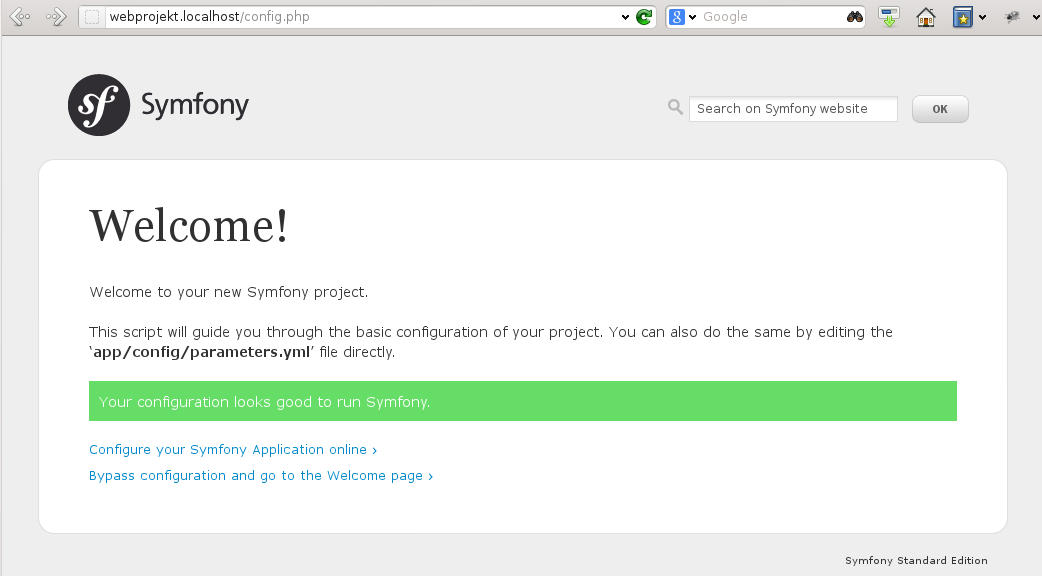
Jetzt kann die Symfony Anwendung getestet werden. Dazu rufen wir die URL: http://webprojekt.localhost/config.php auf.

4. MySQL Datenbank
Die Verbindungsdaten zur MySQL Datenbank werden in der Datei app/config/parameters.yml hinterlegt
// file: app/config/parameters.yml parameters: database_driver: pdo_mysql database_host: 127.0.0.1 database_port: ~ database_name: webprojekt database_user: username database_password: kennwort mailer_transport: smtp mailer_host: 127.0.0.1 mailer_user: ~ mailer_password: ~ locale: en secret: ThisTokenIsNotSoSecretChangeIt
Nachdem die Verbindungsdaten eingetragen sind, kann die Datenbank mit folgendem Kommando erstellt werden:
Achtung: Dazu musst Du natürlich in dem Ordner sein, in dem sich das Framework befindet.
php app/console doctrine:database:create
>> Teil 2 Bundle und Layout
You are a guest
or post as a guest
Be the first to comment.