Symfony 3.4 Tutorial :: Teil 2 Bundle und Layout
1. Default Bundle und DefaultController
Standardmäßig ist nun schon ein Bundle AppBundle im Ordner src vorhanden, welches einen DefaultController besitzt der sich in src/AppBundle/Controller/DefaultController.php befindet.
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
return $this->render('default/index.html.twig', [
'base_dir' => realpath($this->getParameter('kernel.project_dir')).DIRECTORY_SEPARATOR,
]);
}
Wir ändern die Action bzw. function indexAction nun wie folgt ab um für unser Beispiel einen Parameter mit einem beliebigen Text anzuzeigen:
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
return $this->render('default/index.html.twig',
[
'exampleParam1' => $request->get('example1'),
]
);
}
2. Das Standard Twig Layout
Im Ordner app/Resources/views/default befindet sich das Standard Twig Layout base.html.twig.
Für CSS und JavaScript verwenden wir das Bootstrap Framework welches uns auch "Responsive Design" für Smartphones und Tablets bietet.
Außerdem benötigen wir noch jQuery und popper, sowie styles für das narrow jumbro Beispiel die auch noch jeweils heruntergeladen werden müssen.
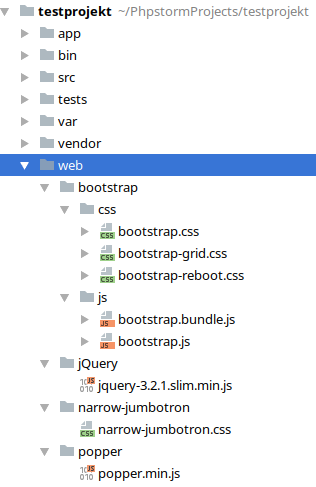
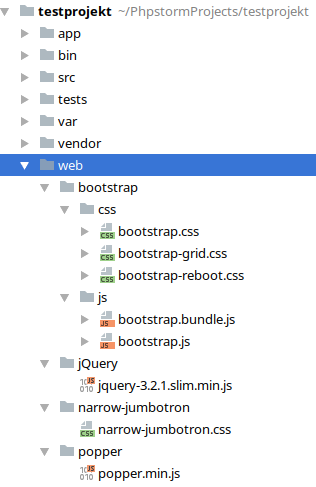
2.1 Bootstrap Framework laden und im Ordner web platzieren
Das heruntergeladene bootstrap wird nun in wie unten zu sehen als neuer Ordner im Ordner web eingefügt, sowie alle weiteren Komponenten, die zuvor heruntergeladen werden wurden.


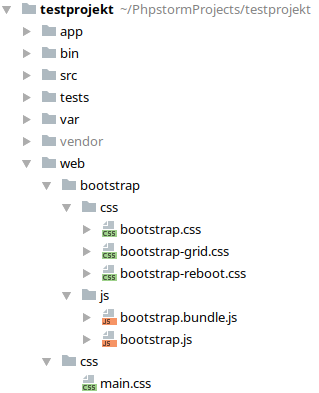
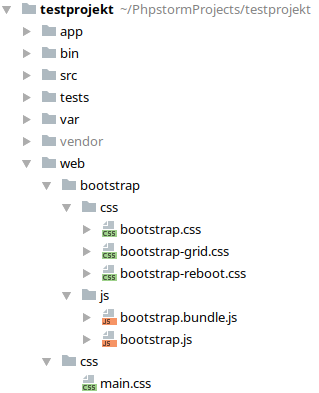
2.2 Eigene CSS Anpassungen
Für unsere eigenen CSS Anpassungen legen wir die Datei web/css/main.css an.

Der Inhalt sieht wie folgt aus:

Der Inhalt sieht wie folgt aus:
/* file: web/css/main.css */
body {
padding-bottom: 30px;
padding-top: 70px;
}
2.3 Twig-Standardlayout einrichten
Die Datei base.html.twig anpassen.
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}Welcome!{% endblock %}</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" type="image/x-icon" href="/{{ asset('favicon.ico') }}" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href='{{ asset('bootstrap/css/bootstrap.min.css') }}'>
<link rel="stylesheet" href='{{ asset('narrow-jumbotron/narrow-jumbotron.css') }}'>
<!-- main css -->
<link rel="stylesheet" href='{{ asset('css/main.css') }}'>
{% block stylesheets %}{% endblock %}
</head>
<body>
<div class="container">
<header class="header clearfix">
<nav>
<ul class="nav nav-pills float-right">
<li class="nav-item">
<a class="nav-link active" href="/{{ path('homepage') }}">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Page 1
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Page 1
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contact
</a>
</li>
</ul>
</nav>
<h3 class="text-muted">{% block projektName %}Project name{% endblock %}</h3>
</header>
{% block body %}{% endblock %}
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src='{{ asset('jquery/jquery-3.3.1.min.js') }}'></script>
<script src='{{ asset('popper/popper.min.js') }}'></script>
<script src='{{ asset('bootstrap/js/bootstrap.min.js') }}'></script>
{% block javascripts %}{% endblock %}
</body>
</html>
2.4 Die default View anpassen
Damit wir unsere Seite testen können passen wir zum Schluss noch die vom Bundle erstellte Default-View an.
{# file: src/Resources/views/default/index.html.twig #}
{% extends 'base.html.twig' %}
{% block title 'Efi Blog' %}
{% block body %}
<h1>Hello {{ exampleParam1 }}! </h1>
{% endblock %}ACHTUNG! Das Default-Twig Template erwartet einen Parameter exampleParam1 deshalb haben wir diesen zuvor hinzugefügt!Wenn man keine Parameter übergeben will bzw. keine erwartet werden, kann man in entsprechender Action den array( ... ) einfach weglassen oder lediglich [] schreiben.
return $this->render('default/index.html.twig');
oderreturn $this->render('default/index.html.twig', []);

>> Teil 3 statische Seiten
You are a guest
or post as a guest
Loading comment...
The comment will be refreshed after 00:00.
Be the first to comment.