Symfony 3.4 Tutorial :: Teil 3 statische Seiten
Vorwort
php bin/consoleaufruft. Es werden dann alle Befehle aufgelistet!
Jedes Kommando kann wiederum mit dem help Parameter zusätzlich inspiziert werden.
# php bin/console help generate:controller
Usage:
generate:controller [options]
Options:
--controller=CONTROLLER The name of the controller to create
--route-format=ROUTE-FORMAT The format that is used for the routing (yml, xml, php, annotation) [default: "annotation"]
--template-format=TEMPLATE-FORMAT The format that is used for templating (twig, php) [default: "twig"]
--actions=ACTIONS The actions in the controller (multiple values allowed)
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-e, --env=ENV The environment name [default: "dev"]
--no-debug Switches off debug mode
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output, 2 for more verbose output and 3 for debug
Help:
The generate:controller command helps you generates new controllers
inside bundles.
By default, the command interacts with the developer to tweak the generation.
Any passed option will be used as a default value for the interaction
(--controller is the only one needed if you follow the conventions):
php bin/console generate:controller --controller=AcmeBlogBundle:Post
If you want to disable any user interaction, use --no-interaction
but don't forget to pass all needed options:
php bin/console generate:controller --controller=AcmeBlogBundle:Post --no-interaction
Every generated file is based on a template. There are default templates but they can
be overridden by placing custom templates in one of the following locations, by order of priority:
BUNDLE_PATH/Resources/SensioGeneratorBundle/skeleton/controller
APP_PATH/Resources/SensioGeneratorBundle/skeleton/controller
You can check https://github.com/sensio/SensioGeneratorBundle/tree/master/Resources/skeleton
in order to know the file structure of the skeleton
1. Controller anlegen
Für die statischen Seiten "Page1 und Page2" legen wir eine gemeinsame Controller-Klasse an.
Diese Controller-Klasse muss dem entsprechenden Bundle zugeordnet werden!
In unserem Fall ist dies lediglich das bereits erstellte Bundle AppBundle.
# php bin/console generate:controller --no-interaction --controller=AppBundle:Articles
Man kann das ganze auch interaktiv generieren lassen, indem man die Option --no-interaction weglässt.
Jedoch kann es hierbei möglicherweise zu falsch generierten Pfaden führen, da vermutlich nich alles angepasst wurde.
Da standardmäßig aber alles was wir benötigen, kann ruhig darauf verzichtet werden.
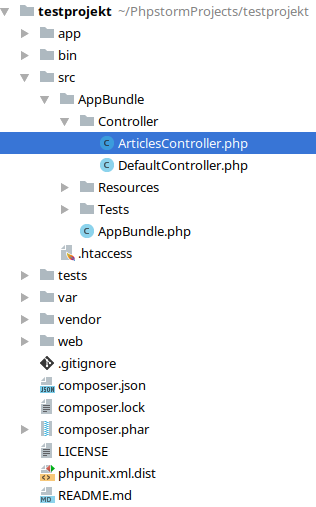
Es wurde jetzt eine neue Datei mit Namen "ArticlesController.php" im Ordner src/AppBundle/Controller erstellt.

In diese Datei fügen wir jetzt die Action für unsere erste Page ein:
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
class ArticlesController extends Controller
{
public function page1Action()
{
return $this->render('',
array(
// ...
)
);
}
}
2. View anlegen
Analog zu der Action "page1Action" soll es jetzt eine View geben.
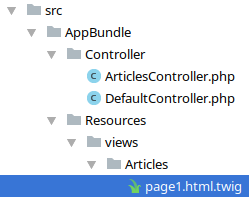
Hierzu erstellen wir im Verzeichnis src/AppBundle einen Unterordner "Resources", darin einen Ordner "views" und zum Schluss darin einen Ordner mit dem Namen "Articles".
Darin legen wir eine Twig-Template Datei mit dem Namen "page1.html.twig" an!

Der Inhalt der Page1 kann innerhalb des body Blocks beliebig hinzugefügt werden.
Wichtig ist hierbei die Angabe: {% extends "base.html.twig" %} die dem Template sagt von welchem Layout sie erben soll!
{# page1.html.twig #}
{% extends "base.html.twig" %}
{% block title %}Page 1{% endblock %}
{% block body %}
<h2>Page 1</h2>
Ein bisschen Blindtext kann nicht schaden ...
{% endblock %}
3. Route und Template für die Page1 definieren
Die Verbindung von einem Controller zu der View wird über die sogenannten Routes im Symfony-Framework geregelt. Da wir "annotations" gewählt haben, können wir jetzt die Routes über der Action-Methode angeben!
/**
* @Route("/page1", name="page1")
* @return Response
*/
public function page1Action()
{
return $this->render('@App/Articles/page1.html.twig',
array(
// ...
)
);
}
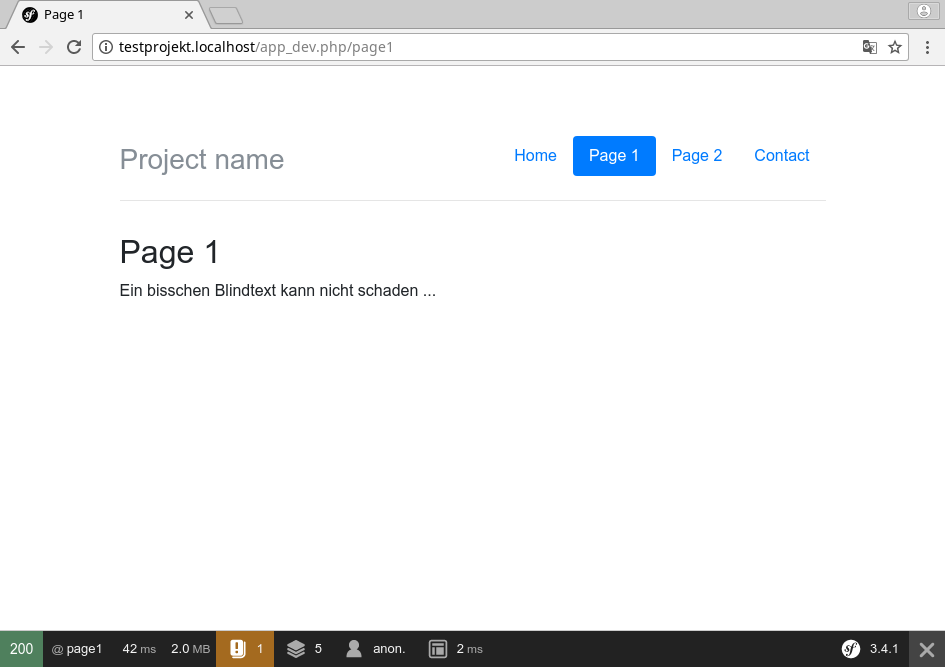
Über die URL http://testprojekt.localhost/app_dev.php/page1 kann die neue Seite jetzt getestet werden.
Für die zweite Seite (Page2) kann man jetzt die Schritte wiederholen. Hierzu einfach eine weitere Action und ein Twig-Template analog anlegen!
Der gesamte Controller:
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
class ArticlesController extends Controller
{
/**
* @Route("/page1", name="page1")
* @return Response
*/
public function page1Action()
{
return $this->render('@App/Articles/page1.html.twig',
array(
// ...
)
);
}
/**
* @Route("/page2", name="page2")
* @return Response
*/
public function page2Action()
{
return $this->render('@App/Articles/page2.html.twig',
array(
// ...
)
);
}
}
Die zweite Seite (page2)
{# page2.html.twig #}
{% extends "base.html.twig" %}
{% block title %}Page 2{% endblock %}
{% block body %}
<h2>Page 2</h2>
Dies ist unsere zweite Seite ...
{% endblock %}
Die URL für die zweite Seite lautet dann: http://testprojekt.localhost/app_dev.php/page2
>> Weiter zu Teil 4
You are a guest
or post as a guest
Be the first to comment.